如標題 (⑅•ᴗ•⑅)
v-bind 可以動態綁 HTML 屬性、將資料傳遞到元素上。
幾個重點 ( 官方文件參照 ★ )
來透過範例, 看看他可以幹嘛吧 ♪
<div id="app">
<img v-bind:src="imgUrl">
<!-- ♡。可以縮寫,把 v-bind 省略掉 -->
<img :src="imgUrl">
</div>
const vm = new Vue({
el: '#app',
data: {
imgUrl: '圖片網址'
}
})
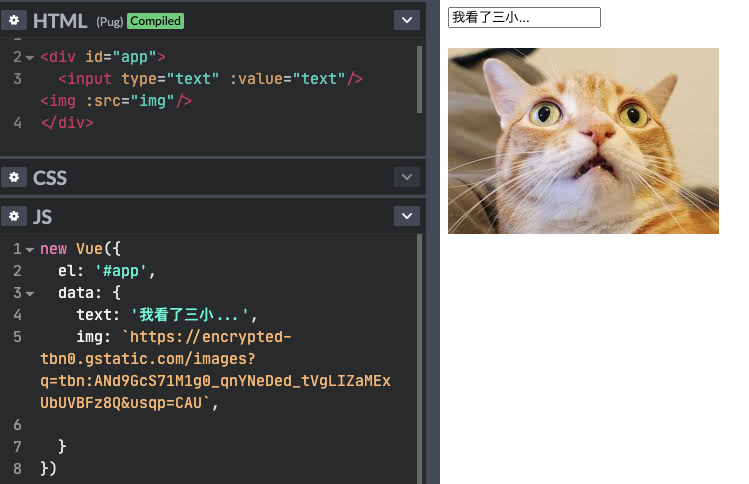
摳Pen長這樣 :
一開始有提到v-bind 可以傳表達式結果,
什麼是表達式? 像我們平常運算也可以算是一種表達式
範例:
<div id="app">
<input type="text" :value="text">
<input type="text" :value="(1+1)*100">
</div>
const vm = new Vue({
el: '#app',
data: {
text: '喵嗚',
}
})
v-bind 還有個功能,它可以用判斷式 達到切換class 效果 。
直接範例會比較好懂 ♫
題目:按按鈕之後,我的 box 會變顏色 ( 新增class 的方式 )。
製作步驟:
:class = "{ '你要新增的class' : data定義的資料 }"<div id="app">
<div class="box" :class="{ 'momo' : isMomo }"></div>
<input type="button" value="カラーチェンジ" @click='isMomo = !isMomo'>
</div>
<!--★ CSS ★-->
<style>
.momo {
background-color: #fa6f98;
border: 1px solid #fa6f98 ;
}
</style>
<!--★ JS ★-->
<script>
const vm = new Vue({
el:'#app',
data: {
isMomo: false
}
})
</script>
以上是 v-bind 的簡單介紹 。。
